SAXAビジネスホン主装置のPLATIAの管理画面!

ビジネスホン(TD710)の時刻を合わせたくて、主装置(PLATIA)の管理画面に接続したんだけど、ログインできない? そもそもBASIC認証も通らない??
パスワード変えた記憶もなく、なんでだって思いながらサポートセンターに電話。
リモートで繋いでもらって画面操作してもらったんだけど、どうやってもログインできない。。
電話で話しているとサポートの人曰く「電話機からでもできますよ」と。。。。
で、時刻は無事に合わせることができて一件落着。
だったんだけど、なんで管理画面に入れなかったのかがどうしても気になって、再度チャレンジ。
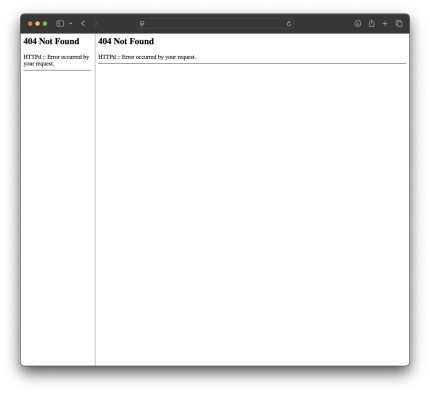
なんかBASIC認証は通れたんだけど、ちゃんとした画面が表示されずに404になる。てか404って???主装置壊れてんのか?
とここで「あ!もしかして」って思ったのが「Safariだからか?」
なんで気づいたかって言うと、社内のYAMAHA RTXもSafariだとちゃんと表示されないっいうか、そもそもログインできないことを思い出した。。。
で、Chromeで繋いだらあっさり見えました。
なんだかなー。
疲れた。
iPadシミュレーター
 iPadでサイトがどんなふうに見えるか試せるサービス。これは便利。だけど・・・。
iPadでサイトがどんなふうに見えるか試せるサービス。これは便利。だけど・・・。
本体持っていないので、本当にそういう風に表示されているかどうかの確認が取れない・・・。買わないとだめかなぁ・・・。
まぁそれは置いといて、URL入力欄をクリックすると、スクリーンキーボードが出現したりとか、画面表示領域以外の部分をクリックすると縦横の表示が切り替わったりとか、アンガイ芸が細かい。
ためしにうちの会社のサイトを「Safari」からこのサービスを利用して表示してみたら、横位置の表示は問題ないが、縦位置にしてみたら「ちゃんと表示されない・・・」。まずい。。
念のため、と思ってFireFoxで表示してみたら「ちゃんと表示されてる!!」。
ん?どういう事?
ということで、まぁ、目安にはなるけど、検証にはちゃんと本体を使いましょう、ということだね。



Windows版Safariの日本語化
 現バージョンでは日本語対応しています。コメントを参照ください。
現バージョンでは日本語対応しています。コメントを参照ください。
Windows版Safariが出たという話しで大喜びをしたところ、日本語がまったく表示できないとのことで大落胆。。。
そんなおり、Safariを日本語化するという裏技があるとのことで、早速試してみた。簡単な設定で日本語の表示は大成功!!
色々とサイトを巡っていると、上手く表示されないサイトも存在していて、また、サイトによってはSafari自体が落ちちゃうことも多いのだけれど、まぁなんだかチャンと日本語で表示されているSafariは、それだけでちょっと幸せな感じ。
ていうかMac欲しい。。
1・テキストエディタなどで「font.css」というファイルを作成してCドライブの
直下に置く。
* { font-family: “MS UI Gothic”, Serif !important; }
2・Safari を起動してPreferences… の Appiarance で、default font と
Fix-width font に “MS UI Gothic” を指定
3・Preferences… のAdvanced で、 Style Sheet の Other… から、1. で
作成した font.cssを指定
4・一旦 Safari を閉じて、WebKitPreferences.plist の最後の方の行を
修正。このファイルは「C:\Documents and Settings\【ユーザー名】
\Application Data\Apple Computer\Safari\」の下にあります。
<key> WebKitUserStyleSheetLocationPreferenceKey</key>
の<string>*******</string>の記述を下記に修正
<string>file:///C:/path/to/font.css</string>
5・Safari を起動して日本語のページを表示してみる